Hello!
I'm Oleh, but online, I usually go as OlegWock. I'm a web developer, primarily working on the frontend side of things. I really enjoy building something pretty and useful, and the frontend enables me to do both at the same time. In the past, I also worked a lot on browser extensions.
Besides programming, I'm interested in cooking, hitting balls and shuttlecocks with racket, and the graphic design of printed media. I speak Ukrainian, English and a bit of Slovak and would love to chat if you have something to say.
Here I write about React, animations, and occasionally about browser extensions.
Latest posts

A short history of web bots and bot detection techniques
Did you know your favorite website can detect when you're browsing it in public transport or when you scroll it in your bed? Moreover, this info sometimes helps them to fight bots.

6 advanced TypeScript tricks
TypeScript's type system can play DOOM. Surely we can make it do something useful for our projects too, right?

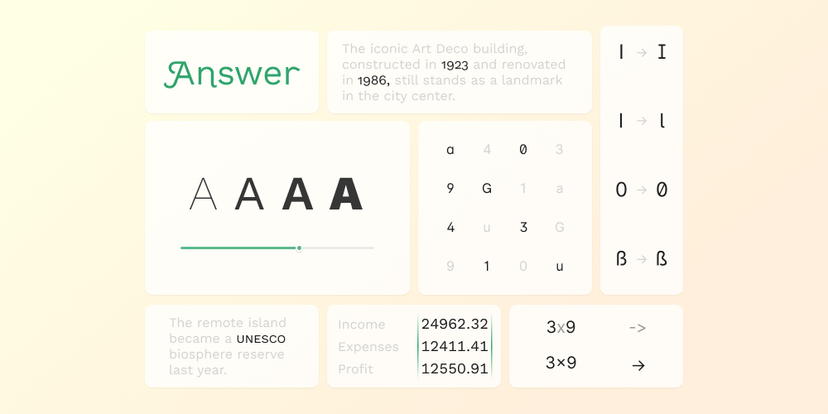
Features of your font you had no idea about
Different weights are cool, but the real question is whether your font can swash.

Quick guide to web typography for developers
80/20 guide on how to make your blog posts look pretty, for free.

Building Swipe Actions component with React and Framer Motion
Making the useSnap hook was fun, now let's use it and build a neat Swipe Actions component, the Radix way.